WordPressでブログを作った後にやることは、サイトの分析に欠かせないGoogleアナリティクスの設定です!

アナリティクスって何?
初めて聞いたって人も多いですよねー。

でも、手順通りにやれば全然ムズかしくないですよ。
たっぷりの画像を使用して、どこよりも分かりやすく解説していきますね!
初心者さんでも、10分くらいあれば設定できるので、安心してやってみてください。
Googleアナリティクスは、無料テーマと有料テーマで導入方法が途中から変わります。
今回は、
- 無料テーマ:Cocoonのアナリティクス設定方法
- 有料テーマ:AFFINGERのアナリティクス設定方法
の、2種類を解説していきますね!
Googleアナリティクスとは
まず、Googleアナリティクスとは、Googleが提供している無料の分析ツールです。
例えば、ブログ(お店)に来てくれた「お客様(読者)の情報」
- 性別
- 年齢
- どのくらいの時間、読んでくれたか
- 使っているデバイス
など、さまざまなことが分かります。
現在、アナリティクスには、二種類があります。
- 古いバージョン:ユニバーサルアナリティクス
- 新しいバージョン:Google Analytics4 通称GA4
古いバージョンは2023年7月1日でデータ取得が停止されてしまうため、これから登録する方は「新しいGA4バージョン」で登録するのがおすすめです。
検索すると、古いバージョンの登録方法もでてくるので、登録する際は注意してくださいね。
ブログにGoogleアナリティクスを設定する方法
それでは、アナリティクスを導入していきます!
無料テーマCocoon、有料テーマAFFINGERでも途中までは同じ流れです。
やることは2ステップで、めちゃくちゃ簡単です。
- アナリティクスのアカウント登録をする
- アナリティクスをWordPressブログに紐付けする
さっそく解説していきますね。
STEP①:Googleアナリティクスのアカウントを登録
まず「Googleアナリティクスのトップページ」へアクセスします。
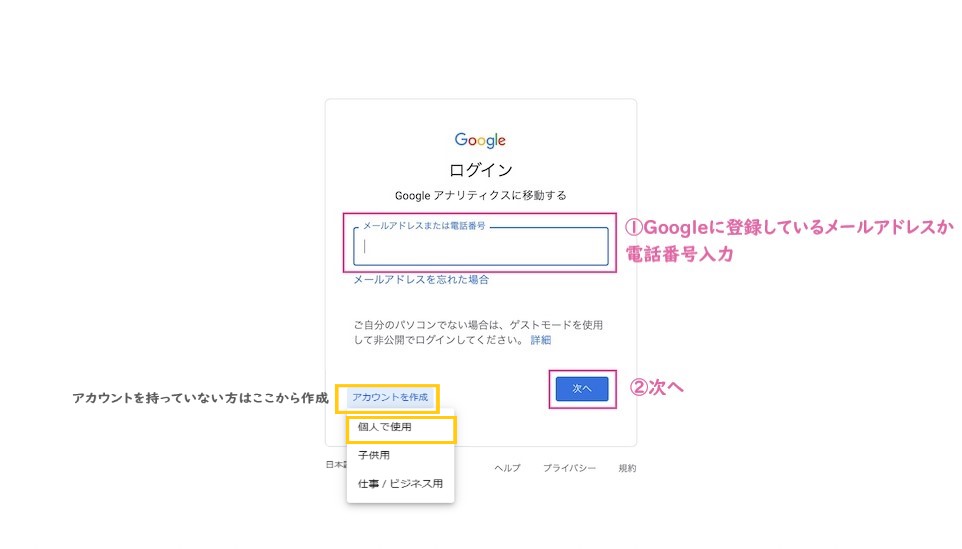
ログイン画面になるので、Googleのアカウントでログインしてくださいね。
①「Googleのメールアドレス」か「電話番号」を入力して
②「次へ」をクリックしてください。

Googleアカウントを持っていない場合
→ 左下の「アカウントを作成」ボタンを押して、アカウント作成をしてください。
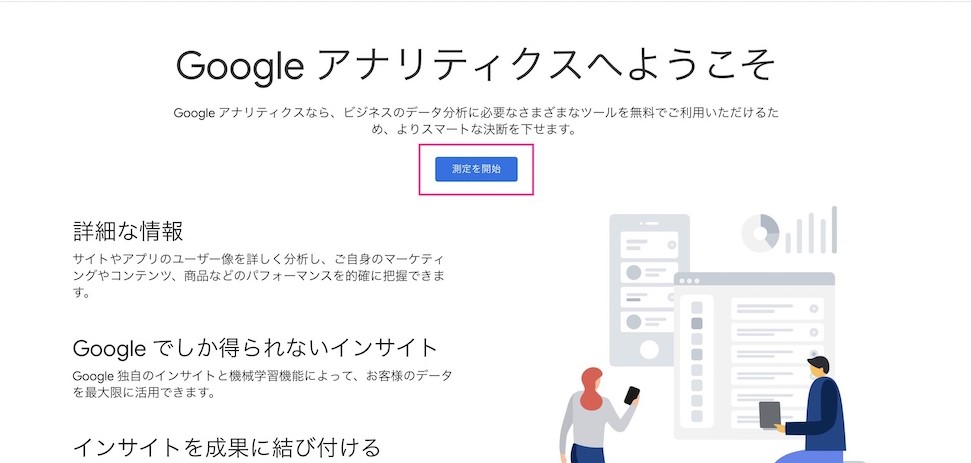
「測定を開始」をクリック

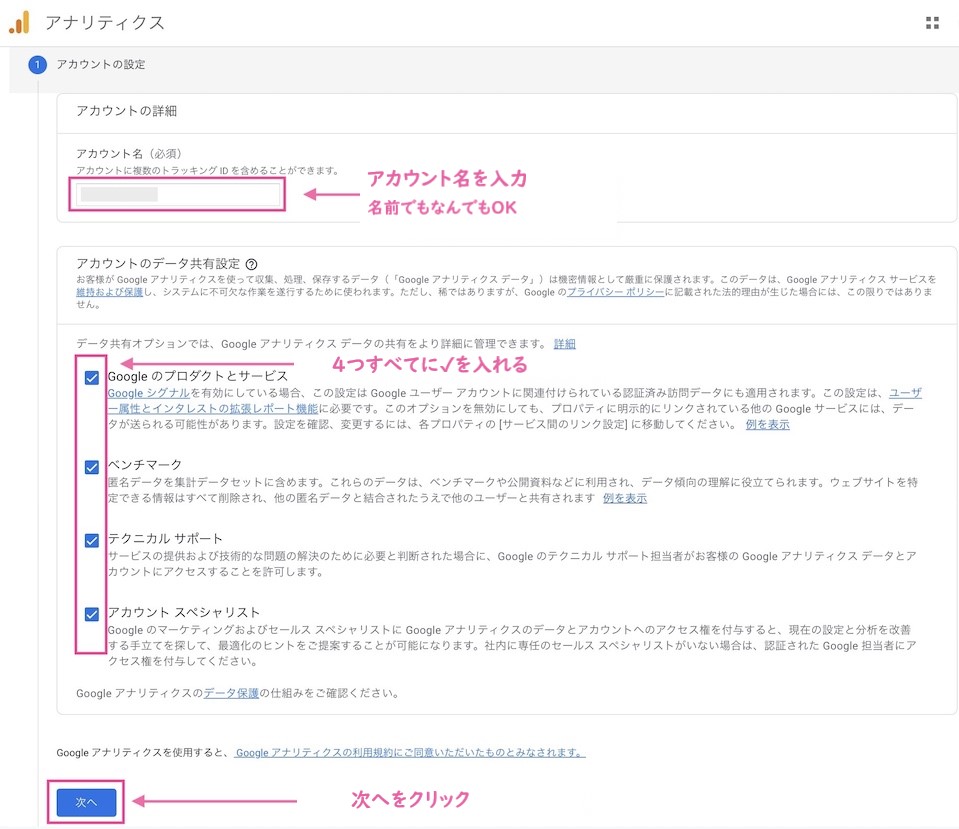
「アカウント名」を入力 >4つ すべて ✔︎ を入れ る > 「次へ」をクリック。

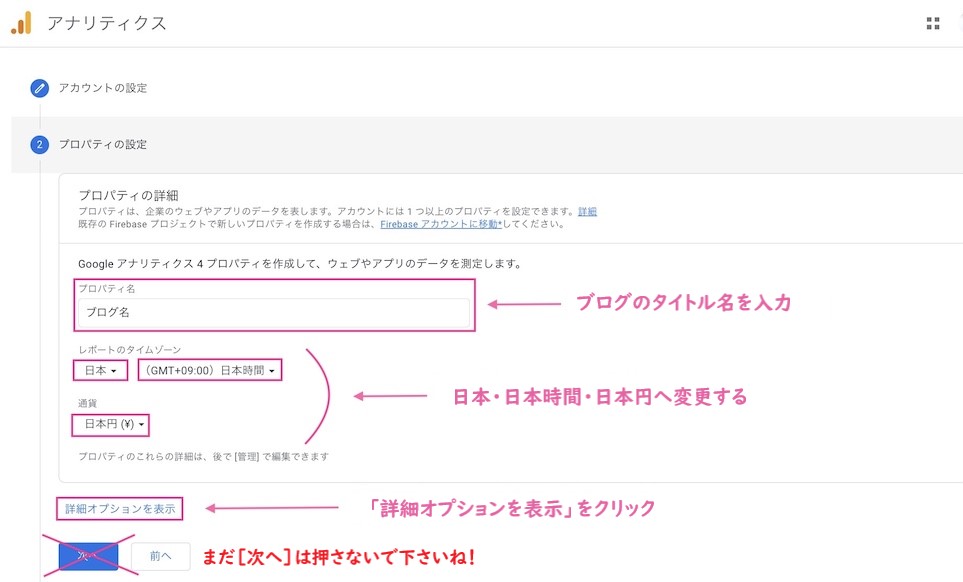
次に、「プロパティの設定」画面が表示されるので
①プロパティ名:ブログのタイトル名 を入力
②レポートのタイムゾーン:日本・日本時間・日本円 を選択
※「次へ」は押さず
③「詳細オプションを表示」をクリックします!

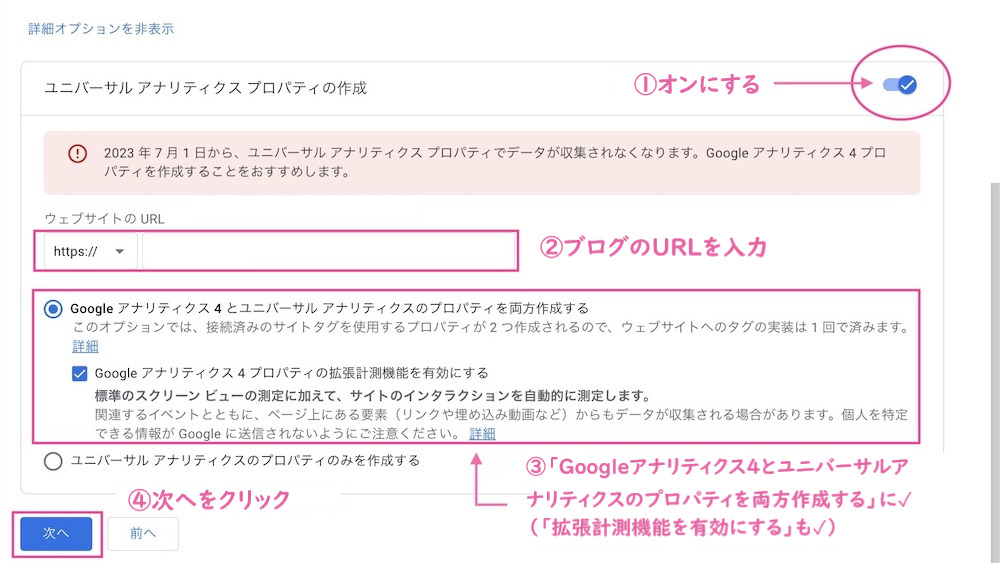
① 画面右側のボタンを ON
② ウェブサイトのURL:ブログのURLを入力。
③ 「Googleアナリティクス4とユニバーサルアナリティクスのプロパティを両方作成する」と「Googleアナリティクス4プロパティの拡張計測機能を有効にする」の2つをチェックする。
④ 「次へ」をクリック。

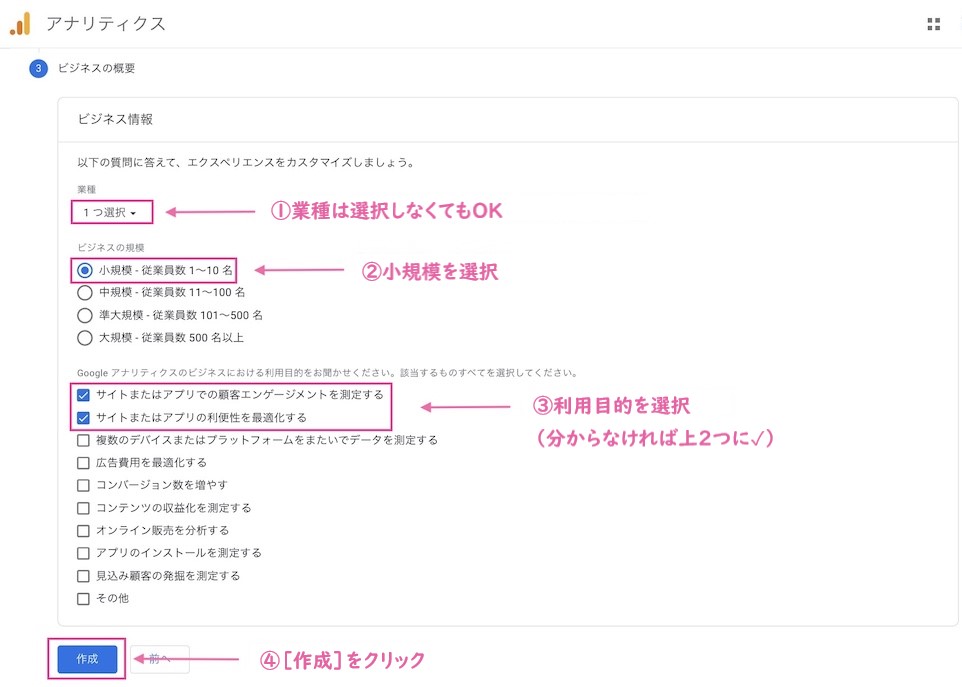
次に、ビジネスの概要ページが開かれたら、
①業種:未選択でOK
②ビジネスの規模:小規模
③利用目的:分からなければ、上2つ に チェック 入れる。
④「作成」をクリック。

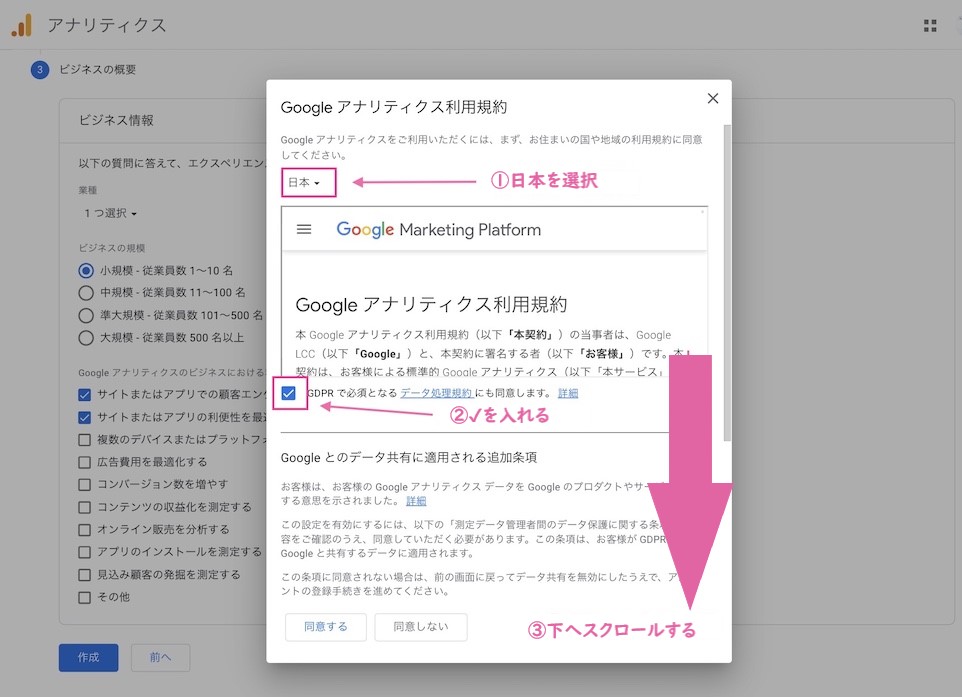
次に、Googleアナリティクス利用規約の画面に移動します。
① 日本 を選択
② 同意に チェック を入れ
③ 下方向にスクロールします。

スクロールすると、もう1つ同意事項があるので
①同意にチェックをして
②「同意する」をクリック。

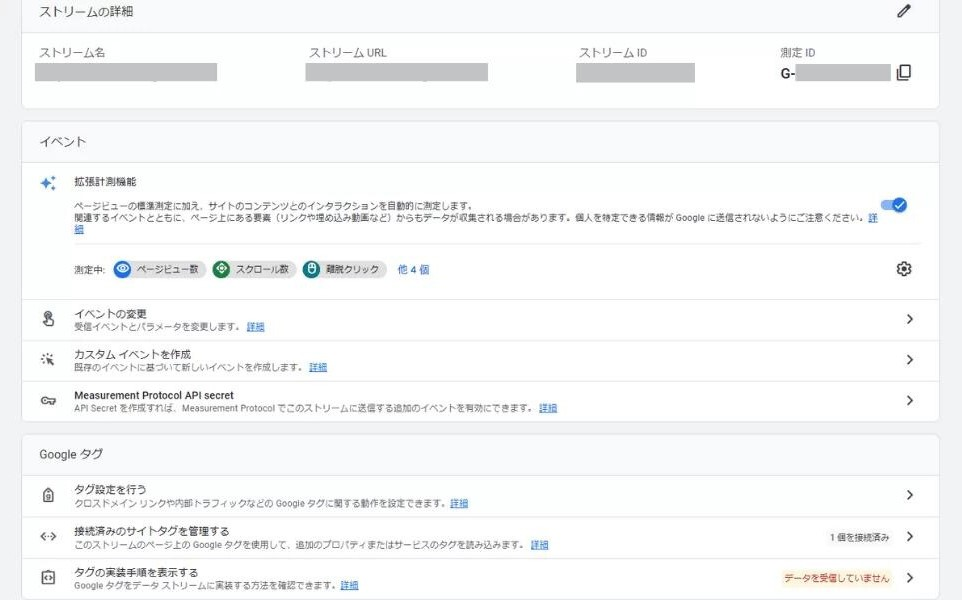
次に、「ウェブストリーム詳細」に移行します。


これで登録完了です!
この画面は、開いたままにしておいてくださいね。
STEP②:アナリティクスをWordPressブログに紐付けする
ここからは、先ほど登録したアナリティクスとWordPressブログと紐づけをしていきます。
この作業をしないとブログの分析ができないので、さっそく設定していきましょう。
テーマによって導入方法が異なるので、今回はAFFINGER(有料テーマ)とCocoon(無料テーマ)の2つに分けて解説していきますね
AFFINGER(アフィンガー)とアナリティクスを紐づけする方法
まずは有料テーマAFFINGER6の紐づけをしていきます。
先ほどの「ウェブストリーム詳細」画面で、「測定ID(G-◯◯◯)」をコピーします。

コピーできたら、WordPressの管理画面から
①「AFFINGER管理」をクリック
②「Google・広告 / AMP」をクリック
③「アナリティクスコード」に、コピーした「G-◯◯◯」をペーストする。
④「Save」をクリックで保存して完了です。

簡単に完了しました!
次は、STEP③計測できているか確認してみてくださいね。
Cocoonとアナリティクスを紐付けする方法
次は、無料テーマCocoonでの設定方法についてです。
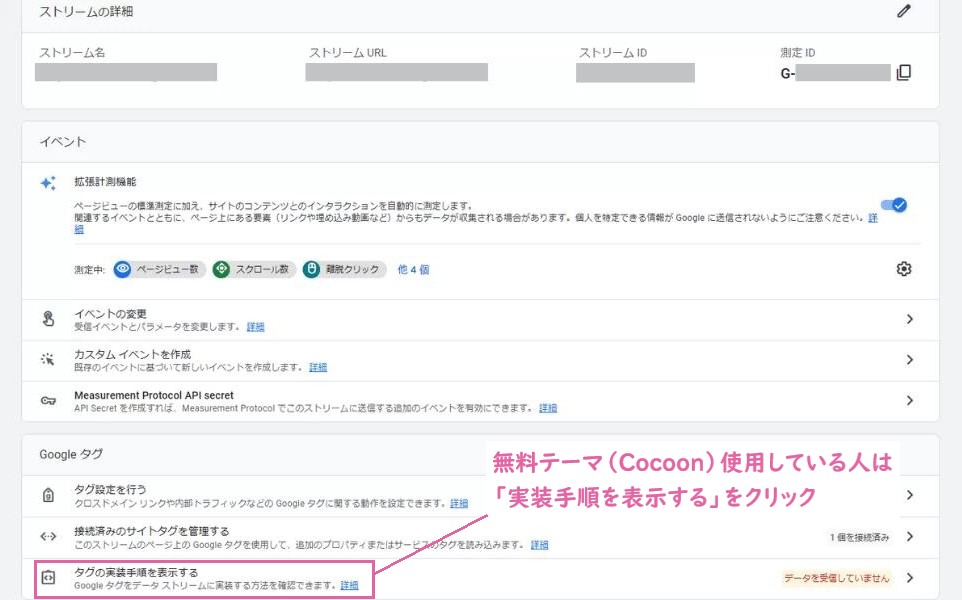
ウェブストリーム管理画面の下の方にある、「タグの実装手順を表示する」をクリック。

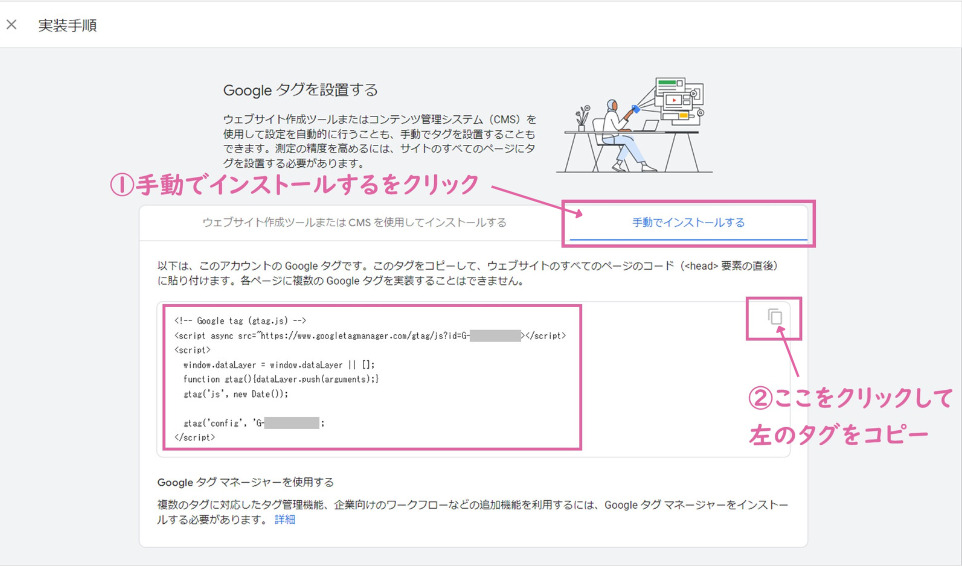
画面が移ったら、
①「手動でインストールする」をクリック
②を押してタグをすべてコピーします。

コピーできたら、WordPressにログインして、ダッシュボード(管理画面)を開いてください。
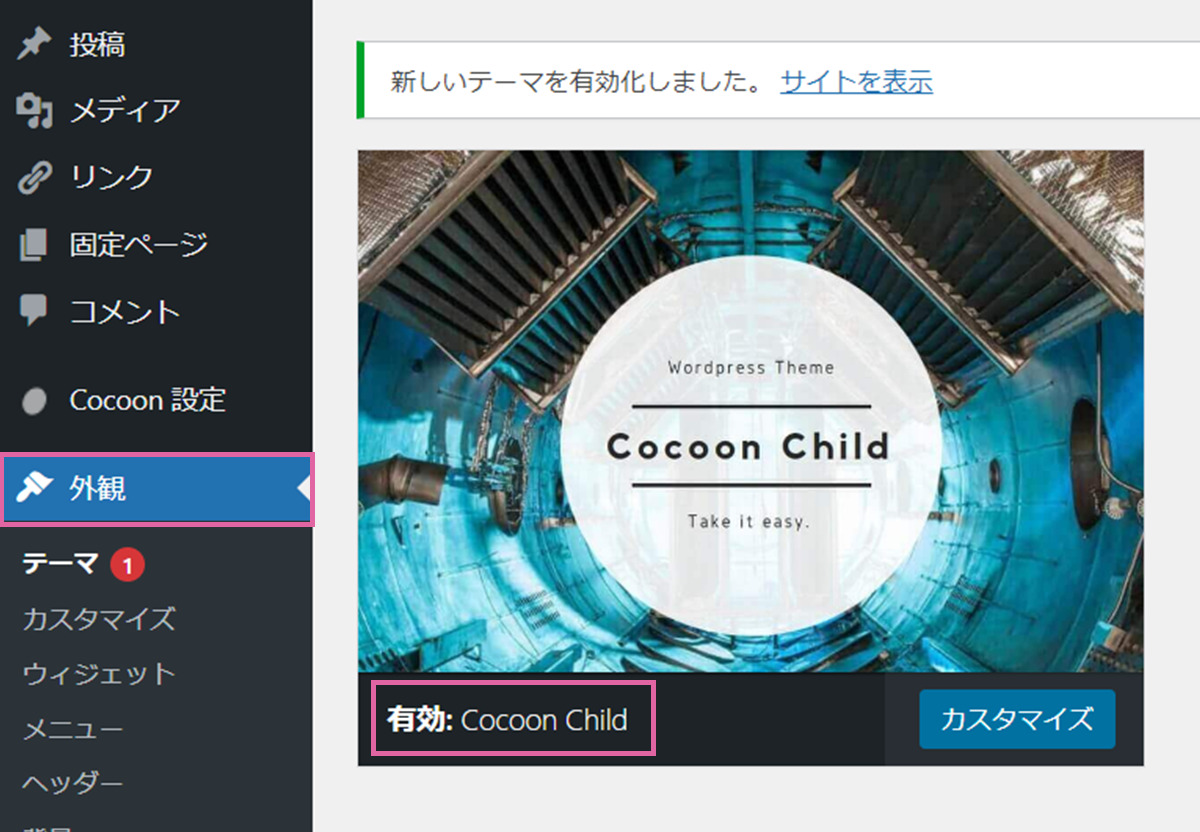
開いたら、まずテーマ「Cocoon(コクーン)」が有効化されていることを確認します。
確認方法は、①「外観」をクリック して、 ② 「有効化 :Cocoon Child」と表示されていればOKです。

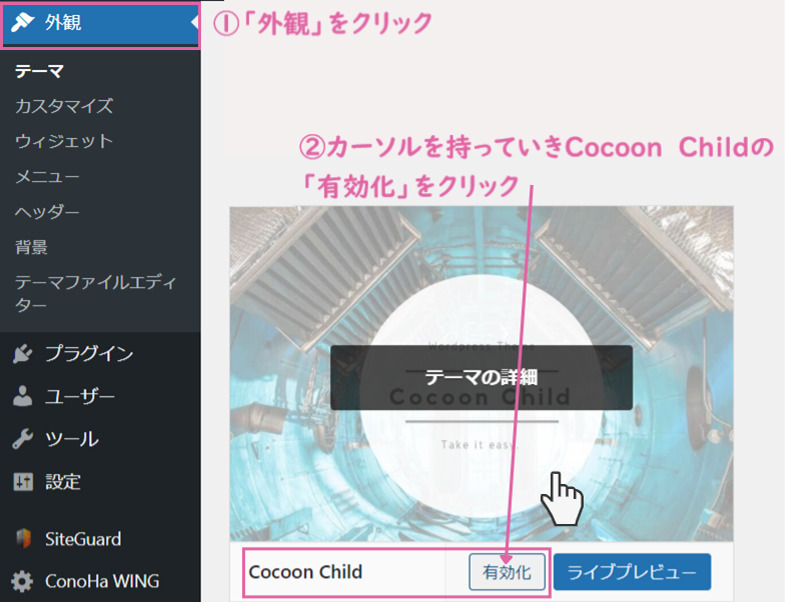
有効になっていない場合、クリックして有効化してくださいね。
Cocoon Childの画像の上にマウスポインターを持っていき、「有効化」をクリックすると有効化されます。
※注意:有効化するのはCocoonではなくCocoon Childです。

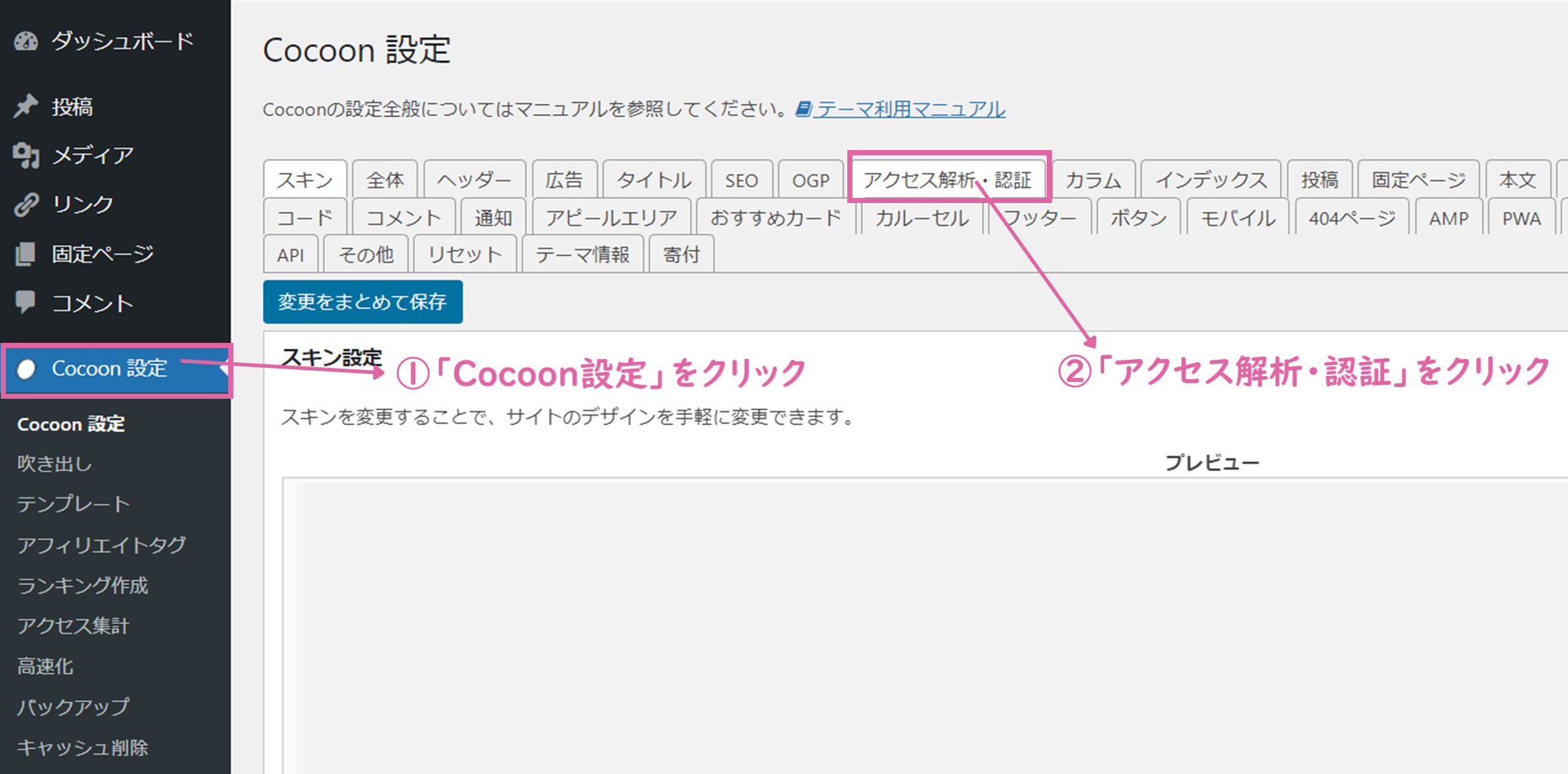
次に、①Cocoon設定 > ②アクセス解析・認証タブをクリック。

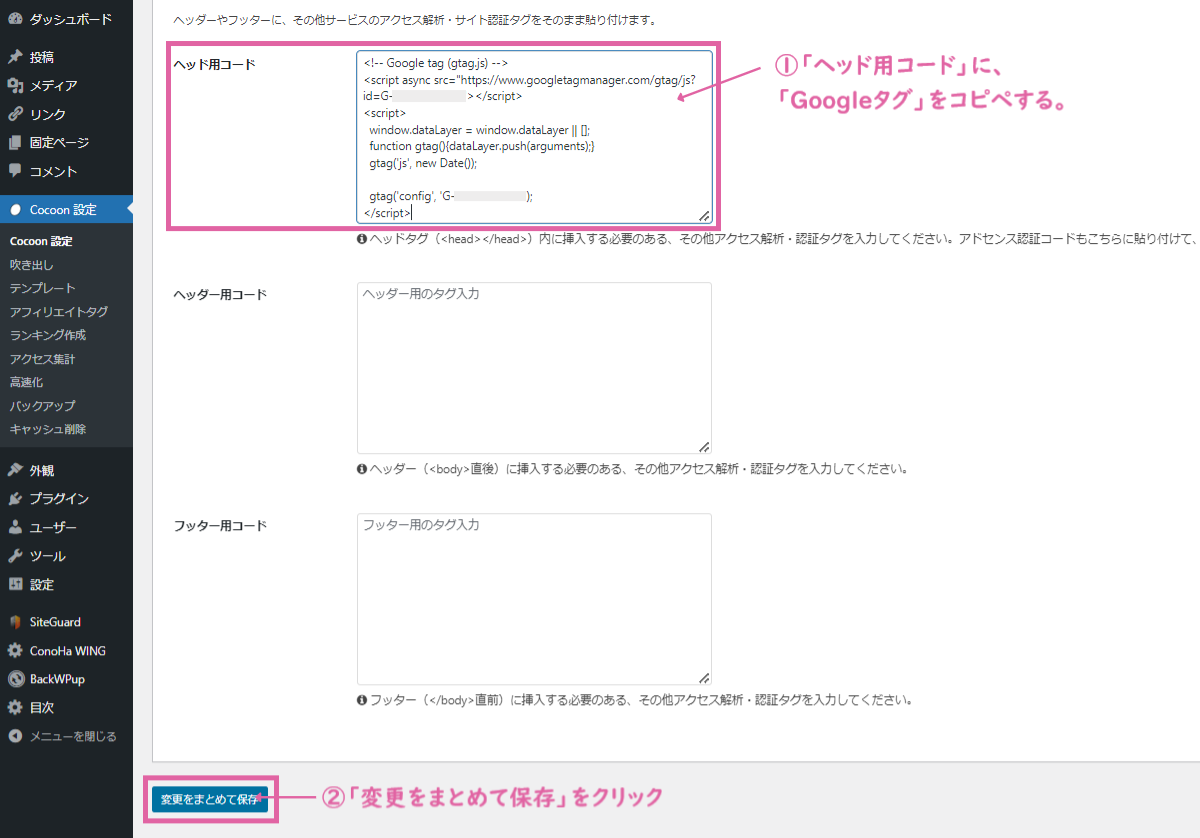
下へスクロールし
①「ヘッド用コード」欄に、先ほどコピーしたGoogleタグを貼り付け
②「変更をまとめて保存」をクリックして完了です。

Googleアナリティクスの使い方
無事、アナリティクスの初期設定ができました!
「具体的にどうやって使うの?」という方は、クロネさんのこちらの記事を参考にしてくださいね。
まとめ:Googleアナリティクスでブログ運営をもっと便利にしよう
今回はワードプレスでアナリティクスを設定する方法についてまとめました。
これでブログも様々なデータが取れるようになりましたね。
今は良くわからなくても、データを取っておけば後々有力な使い方が出てきますよ。
必須のツールなので、是非ブログ立ち上げた初期から導入して収益化に近づけてくれると嬉しいです。
続けて、同じGoogleの分析ツール「サーチコンソール」を設定していきます。
こちらも5分程度で終わりますので、ブログを開設された方は早めに済ませておいてくださいね。
